使用輪播圖對(duì)于在有限空間來提升用戶閱讀效率是很有用的�,但現(xiàn)有大部分情況輪播圖設(shè)計(jì)得并不好用。
遵守本文中提到的 10 條輪播圖設(shè)計(jì)原則�,可以提使用高輪播圖的用戶體驗(yàn),在這篇文章中�����,作者首先會(huì)通過實(shí)例來過一遍 10 條輪播圖設(shè)計(jì)原則�,然后說明為什么以及怎樣區(qū)別對(duì)待桌面端和移動(dòng)端的輪播圖,在文章最后����,列舉出一種相比于輪播圖更好更易用的展示方式。
一�����、實(shí)際運(yùn)用中的輪播圖
在美國(guó)一份針對(duì) 50 家頂級(jí)零售電商網(wǎng)站的統(tǒng)計(jì)中�,發(fā)現(xiàn)輪播圖被廣泛運(yùn)用于電商網(wǎng)站:PC 端 52%的電商網(wǎng)站使用輪播圖,而與此同時(shí)移動(dòng)端 56%的電商網(wǎng)站使用輪播圖����。(以下圖表是譯者個(gè)人為方便大家理解制作的)

來百度APP暢享高清圖片
這篇文章的重點(diǎn)旨在講如何通過設(shè)計(jì)和交互細(xì)節(jié)����,使首頁(yè)輪播圖更易用�����,而不是關(guān)注于輪播圖本身應(yīng)該放那些內(nèi)容�。此時(shí),我們輪播圖的內(nèi)容應(yīng)該注意以下幾點(diǎn):
如果輪播圖的內(nèi)容與網(wǎng)站本身不相關(guān)�,且沒有經(jīng)過精心設(shè)計(jì)和使用高質(zhì)量的圖片���,那么用戶體驗(yàn)會(huì)很糟糕 —— 輪播內(nèi)容應(yīng)與網(wǎng)站主題相關(guān)
如果輪播圖的內(nèi)容看起來太像廣告�����,那么用戶會(huì)直接忽視它���,即使輪播圖的內(nèi)容與用戶所需相關(guān) —— 輪播圖內(nèi)容不能過于商業(yè)化
輪播圖的一個(gè)主要優(yōu)勢(shì)就是可以放專門設(shè)計(jì)過的圖片,那些經(jīng)過設(shè)計(jì)的圖片會(huì)降低首頁(yè)的退出率并且會(huì)對(duì)網(wǎng)站和品牌產(chǎn)生積極效果�����,因?yàn)槟切┙?jīng)過設(shè)計(jì)的高清大圖能在首頁(yè)給用戶留下一個(gè)好印象,在用戶快速?zèng)Q定停留或者離開之前增加用戶在首頁(yè)的駐足時(shí)間 —— 輪播圖片要精心設(shè)計(jì)
二�、輪播圖設(shè)計(jì)十原則
那么,怎樣在實(shí)際運(yùn)用中做好輪播圖設(shè)計(jì)呢�,作者將 10 原則分成了四個(gè)部分來進(jìn)行闡述:
- 滑動(dòng)(輪播)順序和點(diǎn)擊后的落地頁(yè)
大部分用戶不會(huì)看完所有的首頁(yè)輪播圖,即使是一個(gè)自動(dòng)切換的輪播圖�。他們常常會(huì)在所有輪播圖內(nèi)容循環(huán)一遍以前就早早的跳到另一個(gè)頁(yè)面或者向下滑動(dòng)頁(yè)面,換句話說就是沒有人可以預(yù)測(cè)用戶下一步到底會(huì)看哪一幀輪播圖��。
因此����,只要輪播圖不是展示網(wǎng)站特點(diǎn)和展示網(wǎng)站產(chǎn)品的唯一方式,那么用戶即使不看完所有輪播圖問題也不大����。
我們之前做的輪播圖可用性研究,發(fā)現(xiàn)大部分用戶會(huì)在輪播圖自動(dòng)輪播完一個(gè)輪回前就跳到另一個(gè)頁(yè)面了����,而在手動(dòng)輪播圖網(wǎng)站里輪播圖只會(huì)停留在第一幀,除非用戶主動(dòng)去找不然他們不會(huì)注意到那些有用的信息�。所以,即使完善輪播圖的細(xì)節(jié)設(shè)計(jì)是一個(gè)很好的想法�����,但這并不能成為用戶獲取網(wǎng)站信息的唯一方式。
兩條原則:
原則 1: 輪播圖的展示順序特別是第一幀非常重要��;
原則 2:把輪播圖當(dāng)成展示網(wǎng)站重要信息和特點(diǎn)的一種補(bǔ)充手段而非唯一方式���。
- PC 端自動(dòng)輪播邏輯
自動(dòng)輪播形式能夠保證輪播圖的每一幀都有一定的曝光量����,并且實(shí)際上自動(dòng)輪播的點(diǎn)擊率(8%~10%)要比手動(dòng)輪播的點(diǎn)擊率高(1%~2%)����,這是因?yàn)椋合駝?dòng)態(tài)圖片一樣,自動(dòng)輪播圖很容易把用戶的注意力從頁(yè)面的其他靜態(tài)圖片上吸引過來���,因此輪播圖的內(nèi)容和設(shè)計(jì)質(zhì)量都需要很高的要求才能保證用戶產(chǎn)生有效的閱讀�����,此時(shí)要注意三個(gè)極其重要的自動(dòng)輪播圖設(shè)計(jì)原則:
原則 1:自動(dòng)輪播不要太快
如果輪播得太快那么用戶就沒有足夠的時(shí)間看完感興趣的輪播圖內(nèi)容;如果輪播太快那么用戶就會(huì)因?yàn)椴桓信d趣的輪播內(nèi)容而被騷擾�。
輪播圖的展示時(shí)間應(yīng)該根據(jù)輪播圖的文案內(nèi)容來決定,尼爾森諾曼集團(tuán)推薦自動(dòng)輪播圖的單幀時(shí)長(zhǎng)按照1秒展示3個(gè)文案來播放��,這就意味著每個(gè)輪播圖的展示時(shí)長(zhǎng)都是獨(dú)立的��。

其實(shí)也可以學(xué)學(xué)蘋果將輪播時(shí)間外顯來讓用戶有一個(gè)心理預(yù)期。
原則 2:用戶 hover 內(nèi)容時(shí)應(yīng)該暫停自動(dòng)輪播
用戶鼠標(biāo)的位置與他們?cè)诋?dāng)前頁(yè)面關(guān)注的內(nèi)容有內(nèi)在聯(lián)系 :
當(dāng)用戶鼠標(biāo)懸停在某一幀輪播圖時(shí)說明他們對(duì)它的內(nèi)容感興趣����;
當(dāng)用戶懸停時(shí)輪播圖暫停的第二個(gè)理由是防止用戶在點(diǎn)擊想看的那一幀輪播圖時(shí)自動(dòng)輪播到下一幀 ;
如果用戶意識(shí)到他們點(diǎn)擊后跳轉(zhuǎn)到一個(gè)無關(guān)的頁(yè)面那么用戶會(huì)感覺很氣惱和失落����,并且會(huì)不得不重新回到主頁(yè),然后再次點(diǎn)擊原來想要的那一部幀輪播圖�。
原則 3:用戶有任何主動(dòng)交互行為時(shí)應(yīng)該停止自動(dòng)輪播
當(dāng)用戶主動(dòng)點(diǎn)擊輪播圖按鈕來看前一幀或者下一幀內(nèi)容時(shí),這種行為是有意進(jìn)行的并且 (當(dāng)前輪播內(nèi)容)不應(yīng)該被改變�����,即使用戶決定去查看主頁(yè)的其他內(nèi)容��。
點(diǎn)擊行為是用戶的主動(dòng)響應(yīng)行為���,它是反應(yīng)用戶意圖和興趣的一個(gè)強(qiáng)烈的信號(hào)�。因此���,當(dāng)用戶主動(dòng)對(duì)輪播圖進(jìn)行交互時(shí)輪播圖應(yīng)該停止自動(dòng)輪播�����,因?yàn)橛脩魳O有可能是有意要查看某一幀的內(nèi)容�����。
- 輪播圖控件應(yīng)該具備兩項(xiàng)功能
原則 1:輪播圖控件提示當(dāng)前圖片所在幀數(shù)位置
提示用戶有更多幀數(shù)的圖片�����,讓用戶有更多探索的可能�����;
提示用戶輪播圖到底有多少幀圖片����;
當(dāng)輪播圖自動(dòng)播放到最后一幀時(shí)提示用戶將循環(huán)到第一幀。
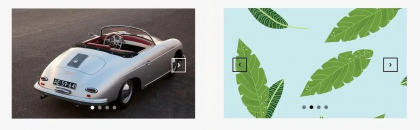
比較常用的設(shè)計(jì)是在一張五彩斑斕的圖片上設(shè)置一組小點(diǎn)�,但這通常會(huì)很難識(shí)別,把這些點(diǎn)放置在圖片外面會(huì)好一點(diǎn)����。原則 2:輪播圖控件允許用戶進(jìn)行前后幀內(nèi)容的切換
這是使用箭頭是比較好的方法�,然而我們發(fā)現(xiàn)由于底圖與箭頭的對(duì)比不夠以及箭頭本身大小有限,會(huì)導(dǎo)致用戶容易忽視這些控件�����,那怎樣避免進(jìn)行前后切換的箭頭被用戶忽視呢:
展示部分下一幀或前一幀圖片;
根據(jù)所識(shí)別的背景圖片的顏色和明度進(jìn)行相應(yīng)的顏色改變��。
通過展示前后一幀內(nèi)容的部分內(nèi)容��,用戶很容易感知到可以進(jìn)行切換����。
除了傳統(tǒng)的設(shè)計(jì)樣式像是用來感知位置的小點(diǎn)和前后切換的箭頭,“table of contents”這種設(shè)計(jì)樣式同樣也能起到一樣的效果 ���。
首先���,它結(jié)合了位置感知和手動(dòng)切換的控件為一個(gè)整體的 UI 組件;
其次�����,它能為用戶提供了一定的輪播信息線索�����,讓用戶知道接下來會(huì)看到什么,因而可以讓用戶更有效的進(jìn)行跨幀的切換���。

- 在移動(dòng)端一切都如此不同
觸屏設(shè)備上的輪播圖與 PC 端有著很大的不同�����,之前列舉的PC端上的交互邏輯在移動(dòng)設(shè)備上是無效的�����,并且有很多新的規(guī)則:
原則 1:移動(dòng)端沒有 hover 狀態(tài)因此盡量避免自動(dòng)輪播
hover 狀態(tài)是用戶對(duì)某一特定幀內(nèi)容感興趣并有可能在閱讀完文案后產(chǎn)生點(diǎn)擊的一種信號(hào)��,這意味著如果沒有 hover 狀態(tài)來激活自動(dòng)輪播暫停�,那么自動(dòng)輪播在移動(dòng)設(shè)備上的使用就不那么合適了�����,自動(dòng)輪播會(huì)使圖片在用戶要點(diǎn)擊輪播圖幾毫秒之前就突然切換���,這會(huì)使用戶跳轉(zhuǎn)到錯(cuò)誤的頁(yè)面����。
原則 2:移動(dòng)端支持滑動(dòng)操作
用戶在觸屏設(shè)備上的操作預(yù)期就是滑動(dòng)來進(jìn)行導(dǎo)航切換
傳統(tǒng)的輪播圖操作控件同樣重要(如進(jìn)行前后切換的箭頭和讓用戶感知位置的小點(diǎn))
原則 3:移動(dòng)端屏幕的圖片需要特別優(yōu)化
許多在 PC 端上使用的輪播圖設(shè)計(jì)稿是直接縮放后在移動(dòng)端上重復(fù)使用���,這造成在移動(dòng)端屏幕上許多文案的閱讀性較差����;
移動(dòng)端用戶對(duì)加載較慢的輪播圖更沒有耐心�����,用戶在 PC 端可以邊花費(fèi) 1 到 5 秒鐘來等待輪播圖刷新邊瀏覽網(wǎng)頁(yè)的導(dǎo)航欄和其他信息��,而在移動(dòng)端有限的屏幕大小下用戶只能看到輪播圖
現(xiàn)在我們來總結(jié)一下:

三����、輪播圖的替代方案
單純展示靜態(tài)內(nèi)容作為在主頁(yè)的獨(dú)立部分是替代輪播圖的一種好方式:
它沒有輪播圖的那些用來控制切換圖片的控件,因而尤其適合在移動(dòng)端使用����;
它高度符合用戶與首頁(yè)的交互方式,70%的移動(dòng)端用戶會(huì)下意識(shí)的拖動(dòng)并瀏覽首頁(yè)的內(nèi)容����,來獲知他們來到了什么類型的網(wǎng)站;
相比于使用輪播圖要遵守的那 10 條原則���,它使用起來更加便捷�,那些商家和公司會(huì)越來越認(rèn)識(shí)到布局設(shè)計(jì)上的緊湊會(huì)有多重要。
文章來源:優(yōu)設(shè)網(wǎng) 作者:LHJ
分享此文一切功德����,皆悉回向給文章原作者及眾讀者
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者�。如涉及版權(quán)問題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系����,我們立即更正或刪除。
藍(lán)藍(lán)未來將會(huì)持續(xù)在平臺(tái)上分享關(guān)于設(shè)計(jì)行業(yè)的文章����。此外藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì)�����,如果有興趣的話��,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí)�,添加vx藍(lán)小助ben_lanlan,報(bào)下信息����,藍(lán)小助會(huì)請(qǐng)您入群����。同時(shí)添加藍(lán)小助我們將會(huì)為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等�,歡迎您加入噢~~希望得到建議咨詢���、商務(wù)合作�����,也請(qǐng)與我們聯(lián)系���。
藍(lán)藍(lán)設(shè)計(jì)( www.cqzjtgb.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)��、BS界面設(shè)計(jì) �����、 cs界面設(shè)計(jì) �����、 ipad界面設(shè)計(jì) �、 包裝設(shè)計(jì) �����、 圖標(biāo)定制 ��、 用戶體驗(yàn) �、交互設(shè)計(jì)����、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)����、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司�、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司����、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司���、UI咨詢����、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司