在交互設(shè)計(jì)中�����,字體的呈現(xiàn)方式是提升信息傳遞效率的重要一環(huán)��,文字信息層級(jí)的處理是否得當(dāng),一定程度上會(huì)對(duì)用戶的視覺(jué)體驗(yàn)有著重要影響�����。那么在字體設(shè)計(jì)上�,設(shè)計(jì)師或者相應(yīng)的業(yè)務(wù)人員應(yīng)該如何做好處理,以提升信息傳播的效率和質(zhì)量����?不如來(lái)看看作者的總結(jié)吧。
文字是設(shè)計(jì)中的重要組成部分�����,就像我們平時(shí)看到的海報(bào)��,里面各種被精心設(shè)計(jì)過(guò)的字體經(jīng)常會(huì)成為視覺(jué)焦點(diǎn)����,以醒目且個(gè)性化方式傳達(dá)出內(nèi)容的精髓��,最后達(dá)到的效果事半功倍����。
雖然在UI設(shè)計(jì)中不需要對(duì)文字過(guò)分設(shè)計(jì),但圖文作為主要的傳播途徑,字體的使用是否規(guī)范合理將直接影響著信息傳播的優(yōu)先級(jí)�����、重要程度以及用戶的接收質(zhì)量和效率���。所以不管是平面設(shè)計(jì)還是UI設(shè)計(jì)����,字體都是不可忽視的核心元素���,做好對(duì)文字信息層級(jí)的處理����,對(duì)用戶的視覺(jué)體驗(yàn)有著至關(guān)重要的作用���。
互聯(lián)網(wǎng)經(jīng)過(guò)多年的發(fā)展���,也積累的很多的專業(yè)字體知識(shí),設(shè)計(jì)師應(yīng)該去了解字體的性格及特征并將其合理運(yùn)用�����,才能將信息更清晰地傳達(dá)給用戶。本文將圍繞著字型���、字號(hào)�、字距��、字重等幾個(gè)屬性�����,針對(duì)各方面深度解析����,希望能夠幫到大家。
一����、字體的基本特征
1. 使用前的思考
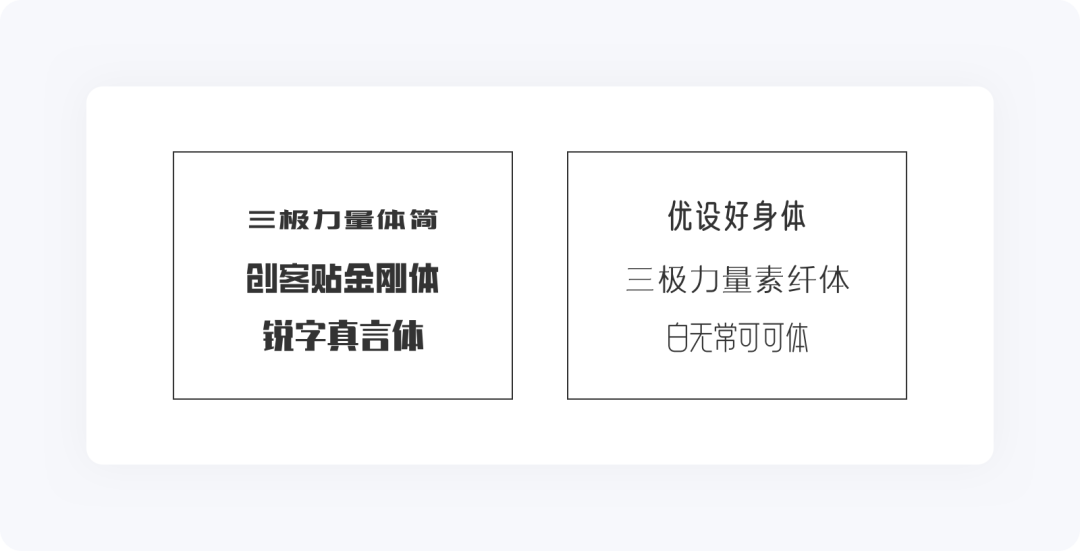
文字是信息內(nèi)容的載體,能最直接的將信息清晰地表達(dá)出來(lái)����,字體則表現(xiàn)了文字的外在特征,合理地使用這些屬性特征不僅能清晰準(zhǔn)確地傳遞信息��、用于特定場(chǎng)景還能賦予情感表達(dá)��,展現(xiàn)出獨(dú)特的魅力��,例如:健身�����、器械類的產(chǎn)品使用的字體通常會(huì)給人一種力量���、剛硬����、壯實(shí)的感覺(jué)����,而女性專用產(chǎn)品字體則顯的纖細(xì)、苗條�����。

2. 為什么要使用黑體
不同類型的字體傳達(dá)出不同的氣質(zhì)��,綜合來(lái)講�����,字體可分為黑體�����、宋體��、圓體���、書法體這四類�����,平時(shí)大家看到的各種形形色色的其他字體�,基本是通過(guò)這幾類延伸而來(lái)�。
在UI設(shè)計(jì)中,絕大多數(shù)的文字排版用的是黑體�����,諸如思源黑體��、阿里巴巴普惠體����、蘋方(ios)、微軟雅黑(PC web)等都是標(biāo)準(zhǔn)的黑體�。另外,特定場(chǎng)景如瓷片區(qū)���、卡片�、banner���、專題頭圖���、引導(dǎo)頁(yè)、閃屏等��,對(duì)于用什么字體不會(huì)有太大的限制�����,在避免商用侵權(quán)的前提下符合產(chǎn)品氣質(zhì)即可。
黑體字的筆畫橫平豎直����、粗細(xì)均勻且字面呈正方形,一般來(lái)說(shuō)����,沒(méi)有襯線的字體都可以稱作黑體。黑體結(jié)構(gòu)清晰�����、簡(jiǎn)潔有力�,能讓界面顯得莊重還附有現(xiàn)代感,雖然氣質(zhì)上沒(méi)有太大的個(gè)性化�、但可塑性很強(qiáng),這也是在UI設(shè)計(jì)中��、黑體一直很受青睞的原因����,無(wú)論是標(biāo)題、正文���、提示等使用場(chǎng)景都可以作為首選����,對(duì)老設(shè)計(jì)師能多一個(gè)選擇、新手設(shè)計(jì)師也不易犯錯(cuò)����。

3. iOS與Android的區(qū)別
iOS與Android是移動(dòng)設(shè)備的兩大系統(tǒng)���,雖然很多設(shè)計(jì)師用一稿適配兩端、遇到特殊頁(yè)面也只是單獨(dú)拎出來(lái)微調(diào)即可����,但對(duì)于中、大型的互聯(lián)網(wǎng)公司則很難滿足優(yōu)質(zhì)用戶體驗(yàn)中的部分細(xì)微差別�����,例如:iOS的蘋方字體在Android設(shè)備中無(wú)法高度還原、預(yù)留的文字?jǐn)?shù)量上限位置無(wú)法顯示完整等���,都會(huì)影響用戶體驗(yàn)���。
此外,iOS和Android都有自己獨(dú)立的設(shè)計(jì)規(guī)范�����,大家有時(shí)間的可自行查看���,本文只對(duì)字體規(guī)范作基本了解����。
iOS使用的是「蘋方」字體���,提供了6個(gè)字重��,英文字體為「San Francisco」�����;Android使用的是Google聯(lián)合Adobe發(fā)布的「思源黑體」����,為充分滿足設(shè)計(jì)要求,提供了7個(gè)字重����,英文字體為「Roboto」。

此外��,如果界面中涉及的數(shù)據(jù)較多�����,數(shù)字使用DIN字體也是不錯(cuò)的選擇���,字體外形較長(zhǎng)�,易用且耐看,很適合數(shù)據(jù)統(tǒng)計(jì)展示�,不過(guò)這款字體商用的話需要收費(fèi)的。

二�、字體的基本屬性
1. 字體大小
字號(hào)的大小決定信息的層次和權(quán)重,不規(guī)律的使用字號(hào)會(huì)讓頁(yè)面信息雜亂����,不利于用戶閱讀。在設(shè)定字號(hào)規(guī)范時(shí)���,需特別注意最小值和遞增值��。
最小值決定信息的可讀性���,以2倍圖為例���,iOS11系統(tǒng)將最小字號(hào)規(guī)范為11pt(22px),但很多產(chǎn)品依然將最小字號(hào)設(shè)定為20px��,甚至部分產(chǎn)品將18px的數(shù)字加粗運(yùn)用在標(biāo)簽中����,所以最小字號(hào)的設(shè)定并沒(méi)有固定數(shù)值,原則上不影響用戶的瀏覽就行���。筆者建議最小字號(hào)不要低于20px�����,在設(shè)計(jì)過(guò)程中,可以通過(guò)設(shè)備實(shí)時(shí)預(yù)覽����,因?yàn)橥瑯拥淖痔?hào)在不同的環(huán)境、色值���、背景下�,其視覺(jué)效果都有所區(qū)別��。
其次,遞增值決定著信息層級(jí)區(qū)分的明顯程度�����,遵循字號(hào)越大�、遞增值越大的原則,常用字號(hào)數(shù)量控制在6種左右�����。iOS和Android都是采用的2倍數(shù)柵格系統(tǒng)����,為了讓字號(hào)的層級(jí)區(qū)分更明顯,字號(hào)設(shè)定要避開(kāi)奇數(shù)且最小遞增值不要低于4px��,下面舉幾個(gè)常見(jiàn)的例子:
- 20�����、24�、28、32���、40��、48��、64…
- 20���、24��、30��、36�、42����、48、64…
- 22�、26、30����、34��、40���、48�、60…
- ……

規(guī)范好的字號(hào)該如何使用,還得根據(jù)界面中的實(shí)際場(chǎng)景來(lái)決定��,如下圖:

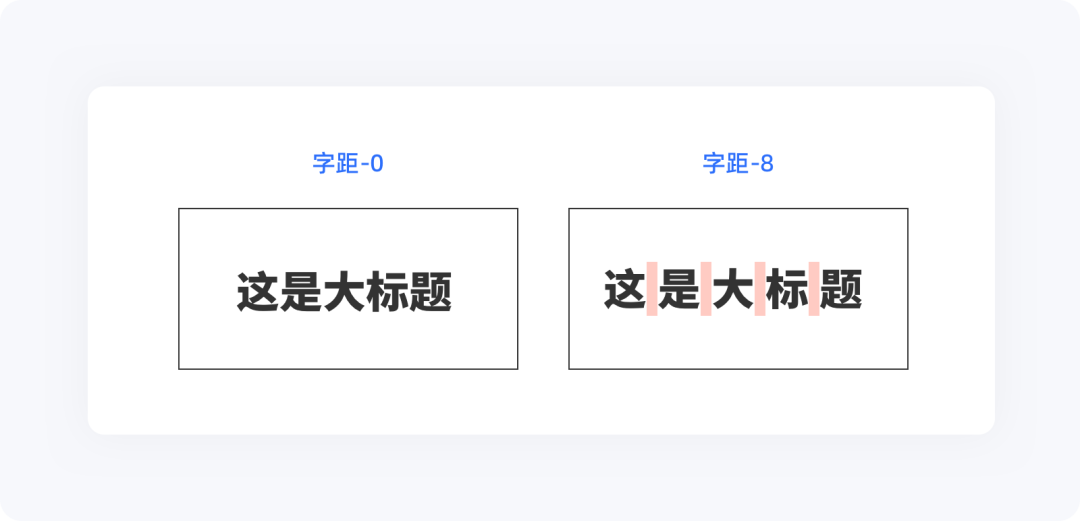
2. 字符間距
字間距是指兩個(gè)字符之間的橫向間隔距離�,在界面排版中,除了西文的字間距調(diào)整需求較大外��,中文通常只保持默認(rèn),只有少數(shù)場(chǎng)景才會(huì)手動(dòng)調(diào)整�����,且沒(méi)有固定的規(guī)律�����,保持視覺(jué)舒適狀態(tài)即可���。例如:banner����、界面大標(biāo)題��、重要數(shù)字(取件碼)顯示等��。


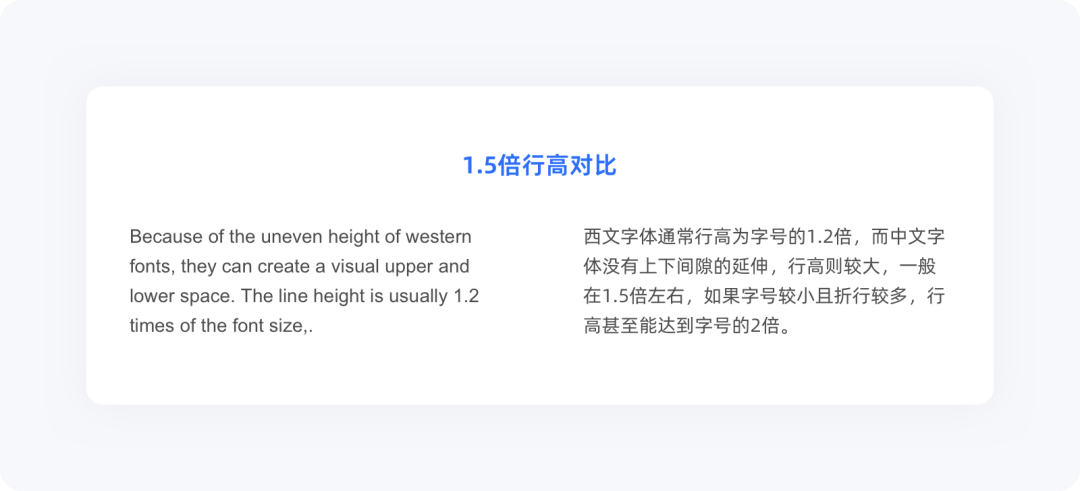
3. 行高
行高是指包圍在字體之外的隱形邊框����,一個(gè)字體元素的的行高等于文字上邊框+下邊框+字號(hào)的高度之和。
西文字體因高度的參差不齊��,本身就能制造出視覺(jué)上的上下空間�����,通常行高為字號(hào)的1.2倍��,而中文字體沒(méi)有上下間隙的延伸�,行高則較大,一般在1.5倍左右,如果字號(hào)較小且折行較多����,行高甚至能達(dá)到字號(hào)的2倍。

4. 字重
字重指的是字體的粗細(xì)����,不同的字重能體現(xiàn)出不同的層級(jí)關(guān)系,給用戶的視覺(jué)感受也截然不同�。
像蘋方、思源����、阿里巴巴普惠這些家族字體一般都會(huì)有極細(xì)體、細(xì)體�����、常規(guī)體、黑體����、粗體等多個(gè)字重���,在UI設(shè)計(jì)中��,實(shí)用的就常規(guī)體����、加粗兩個(gè)字重�,再通過(guò)色彩、字號(hào)使其成為對(duì)立關(guān)系�,明顯的拉開(kāi)文字內(nèi)容層級(jí)后,方能保持良好的瀏覽體驗(yàn)�。

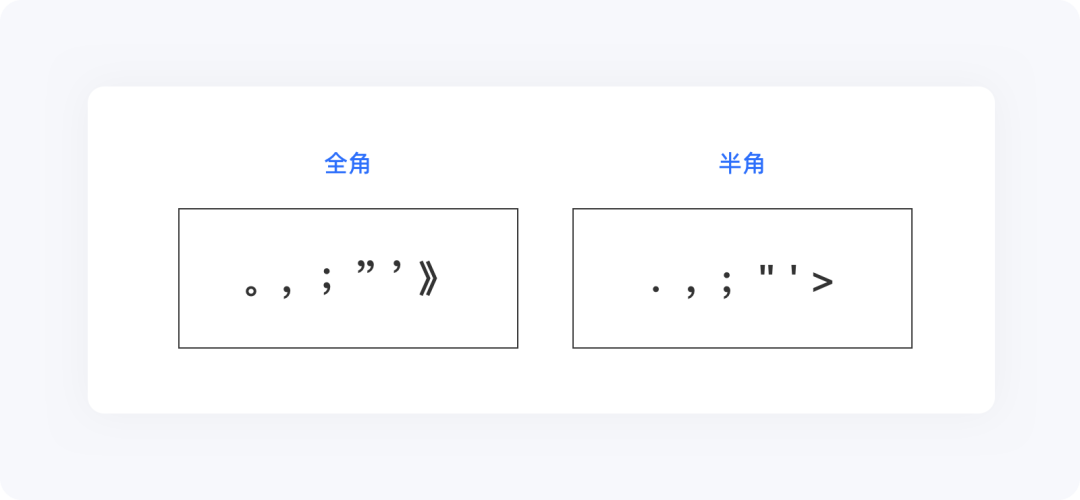
5. 全角與半角
這種主要針對(duì)標(biāo)點(diǎn)符號(hào),以英文字母為標(biāo)準(zhǔn)�����,半角是指一個(gè)符號(hào)占用一個(gè)標(biāo)準(zhǔn)字符(英文)的位置��,全角則是占用兩個(gè)字符位置�。
眾所周知,中文使用都是全角�、英文使用半角,并且會(huì)隨著中/英文的切換而自動(dòng)改變�,但有時(shí)候難免會(huì)操作失誤讓頁(yè)面中的某處信息看著怪怪的卻不明所以、另外中文信息中的時(shí)間/日期也大多會(huì)使用半角符號(hào)����,所以設(shè)計(jì)師對(duì)此有一定了解的時(shí)候,在處理這些細(xì)枝末節(jié)就能做到收放自如���。

三�����、不同場(chǎng)景下的屬性參考
在色彩規(guī)范中,除主/輔助色之外��,設(shè)計(jì)師還會(huì)提供3~4個(gè)等級(jí)的配色���,如通用的#333(標(biāo)題)��、#666(正文)�、#999(提示)�、#ccc(占位符),這也是UI通用的文字色用色規(guī)范����,不同的字號(hào)需用色規(guī)律。

如果想進(jìn)一步延展�,可以增加一點(diǎn)品牌色,也可以使用#000(純黑)調(diào)整不透明度來(lái)體現(xiàn)文字色彩層級(jí)����,深色模式中很常見(jiàn),下面我們一起來(lái)了解幾個(gè)常見(jiàn)的使用場(chǎng)景�����。
1. 標(biāo)題
標(biāo)題的主要作用是讓用戶以最快的速度了解界面主要信息����,需要時(shí)刻吸引用戶的注意力,例如APP中的導(dǎo)航欄�、模塊標(biāo)題、內(nèi)容標(biāo)題����、數(shù)據(jù)統(tǒng)計(jì)等。需要簡(jiǎn)單明了且有沖擊力��,字號(hào)一般會(huì)控制在30px以上并加粗顯示,直接使用一級(jí)色值(#333)即可�����。
在特殊場(chǎng)景下�,標(biāo)題也可以使用主體色值,但一定要注意容器背景與其他信息色彩的協(xié)調(diào)����,不然花里胡哨的還不如用回一級(jí)色值。

2. 正文
正文并不需要吸引用戶注意力�,它主要是提供標(biāo)題的注釋或內(nèi)容的詳細(xì)說(shuō)明���。
當(dāng)白色背景文本內(nèi)容過(guò)多、在需要用戶仔細(xì)閱讀的情況下����,一定要注意顏色不能太深,不然顯的主次不分�,還有些刺眼,這里推薦26~30px字號(hào)使用二級(jí)文字(#666)色值��。

3. 提示語(yǔ)
提示類文字使用場(chǎng)景就相對(duì)較多�����,它除了給用戶展示當(dāng)前狀態(tài)���,還能給予合理的引導(dǎo)�,促進(jìn)用戶進(jìn)行下一步操作��。常見(jiàn)使用色值為三級(jí)(#999)����、四級(jí)色值(#ccc),例如界面中的操作注意事項(xiàng)���、表單占位符等���。字號(hào)一般為24px,因使用場(chǎng)景不同����,也會(huì)有特殊的存在���,例如表單中占位符的字號(hào)會(huì)跟隨輸入后的字號(hào)統(tǒng)一��。

4. 超鏈接
超鏈接在字號(hào)�����、色值上沒(méi)有一定的限制��,但需要一個(gè)特定的輔助元素/屬性來(lái)提示用戶這是可點(diǎn)擊的���。
例如APP登錄頁(yè)面�����,找回密碼�����、注冊(cè)����、獲取驗(yàn)證碼等�����,大部分都是用主體色、圖標(biāo)(右箭頭)等方式強(qiáng)化可操作入口��,而PC端網(wǎng)頁(yè)中超鏈接的表現(xiàn)方式��,下劃線�、藍(lán)色字體、>>這三種方式幾乎能涵蓋所有����。

5. 其他
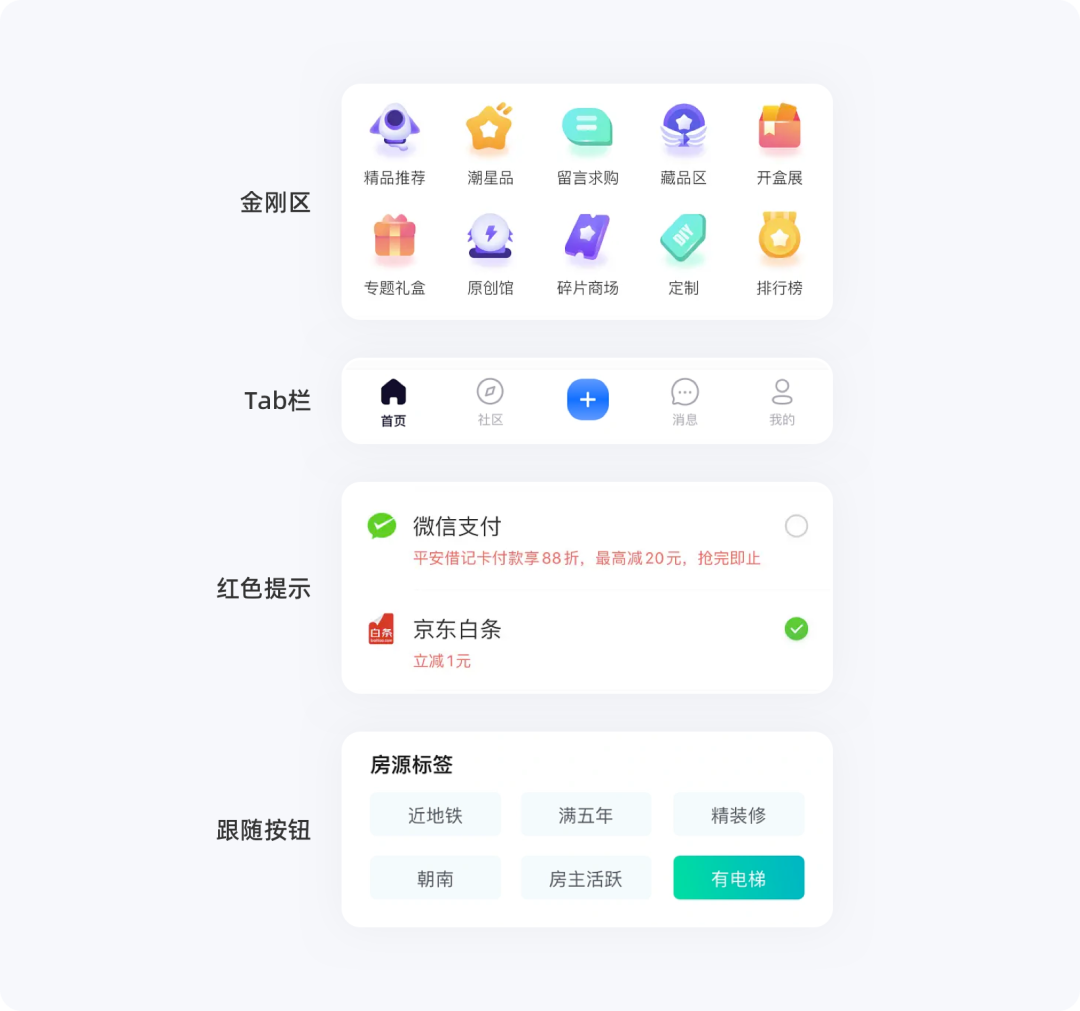
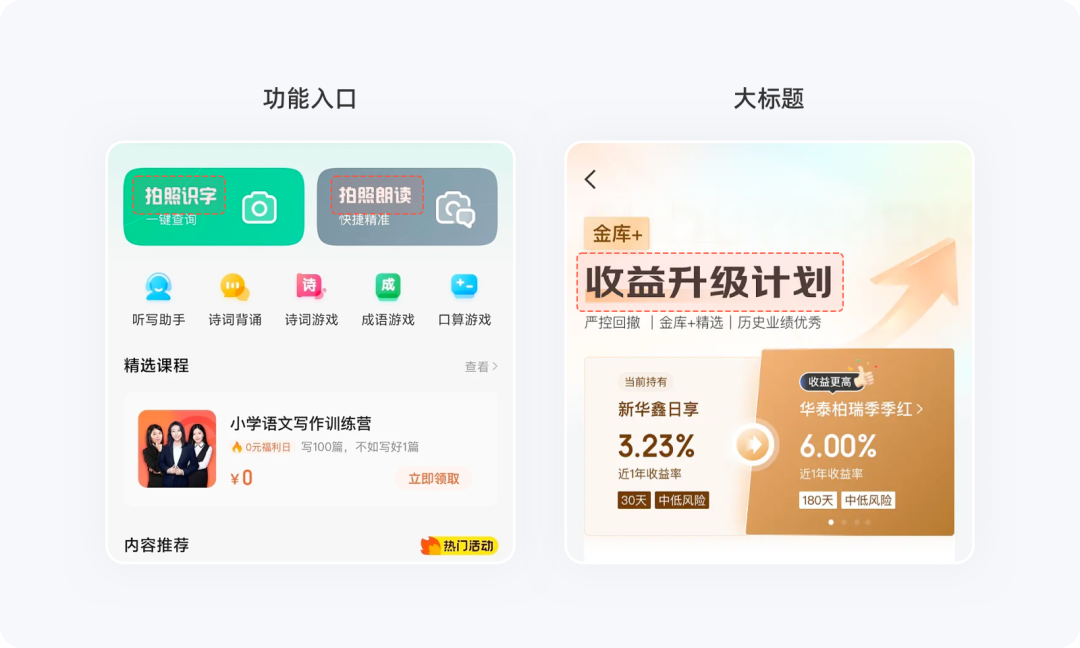
規(guī)范并非不可更改,它只能幫助設(shè)計(jì)師在大部分使用場(chǎng)景中減少設(shè)計(jì)出入并提高產(chǎn)出效率�,但總有一些使用場(chǎng)景需特殊對(duì)待,字體也不例外��,如以下場(chǎng)景:
- APP金剛區(qū)入口字體大多使用24px�����,一級(jí)色值(#333)���;
- 底部Tab欄字體未激活使用淺色�����,激活后切換為一級(jí)色值(#333)或主體色��;
- 重量級(jí)的提示語(yǔ)用紅色色值�;
- 按鈕中的文字跟隨按鈕的等級(jí)權(quán)重變化����;
- 深色容器標(biāo)簽的文字反白;
- ……

四�、字體使用基本原則
1. 符合產(chǎn)品氣質(zhì)
雖說(shuō)黑體(蘋方、思源�����、阿里巴巴普惠)是UI設(shè)計(jì)中的首選字體,但這也僅僅只是建立在不出錯(cuò)的的情況下����、滿足基本條件而選擇,如果想表達(dá)出產(chǎn)品的類型�、情感、氣質(zhì)等品牌屬性�,在不影響用戶識(shí)別的前提下,可選擇一款符合產(chǎn)品氣質(zhì)的字體�����,打造出差異化的瀏覽體驗(yàn)�����,對(duì)于追求完美的APP來(lái)時(shí)是一個(gè)不錯(cuò)的解決方案��。
例如�,部分藝術(shù)、女性類的APP會(huì)選擇使用宋體�,整體看起來(lái)有一種高端、時(shí)尚且優(yōu)雅的感覺(jué)�。

整體界面使用特殊字體還是相對(duì)較少�����,為了更好的體現(xiàn)出產(chǎn)品屬性/風(fēng)格�,將其融入不同的模塊及使用場(chǎng)景,會(huì)讓產(chǎn)品更有特色����,例如banner、瓷片區(qū)��、大標(biāo)題�����、頭圖等��,對(duì)用戶的視覺(jué)吸引力能得到很大提升。

2. 使用同一家族字體
在一個(gè)APP中�,堅(jiān)持使用同一個(gè)家族的字體,對(duì)標(biāo)題���、正文等文字信息有一個(gè)統(tǒng)一的視覺(jué)規(guī)劃�����,這樣有助于建立起體系化的設(shè)計(jì)思路����,避免在開(kāi)發(fā)落地時(shí)存在一致性問(wèn)題�,減少開(kāi)發(fā)與設(shè)計(jì)的出入。
筆者曾見(jiàn)過(guò)這樣的設(shè)計(jì)師�,界面中原本用了「蘋方」字體,在一個(gè)特殊場(chǎng)景下��,「蘋方」的粗體字重?zé)o法滿足大標(biāo)題的使用需求�����,于是將大標(biāo)題單獨(dú)改為「阿里巴巴普惠體」的最大字重。
從表面上看�����,上述的設(shè)計(jì)需求是滿足了����,但稍有不慎就會(huì)成為沒(méi)有價(jià)值的藝術(shù)品�����,首先�,單獨(dú)一處使用不同家族的字體,會(huì)影響整體視覺(jué)的一致性�;其次,若程序沒(méi)有嵌入另外的字體�����,產(chǎn)品落地后其視覺(jué)效果毫無(wú)改觀�����,且更沒(méi)有必要為了某個(gè)場(chǎng)景的使用要單獨(dú)嵌入幾十到幾百兆的家族字體,讓應(yīng)用安裝包無(wú)故加大���。在設(shè)計(jì)中����,有時(shí)候在解決某個(gè)問(wèn)題時(shí)���,解決方案并非無(wú)可替代��,加粗字體亦是如此�。
另外�,在可用性、實(shí)用性強(qiáng)且必要的情況下��,并非不能再增加一個(gè)家族字體�,例如所有標(biāo)題系列使用「阿里巴巴普惠體」、數(shù)字系列都使用「DIN」�,前提是一定要形成體系化,并非某一處的使用����。

3. 明確的信息層級(jí)
在同一個(gè)界面中,字體色值���、字號(hào)、字重等�,都是用于區(qū)分信息層級(jí),盡量不要使用過(guò)多的層級(jí)����,避免層級(jí)混亂影響信息瀏覽。
在信息層級(jí)處理方式的四個(gè)基本原則中��,「對(duì)比」就是將復(fù)雜的信息通過(guò)元素的各種屬性以不同的視覺(jué)效果呈現(xiàn)�����,來(lái)體現(xiàn)信息節(jié)奏感����,并非是為了好看而隨意給文字賦予各種屬性及樣式效果�����。

五�、UI設(shè)計(jì)需注意的問(wèn)題
1. 避頭尾的使用
避頭尾使用在文字內(nèi)容較多的折行場(chǎng)景中,主要處理標(biāo)點(diǎn)符號(hào)剛好出現(xiàn)在一行文字的開(kāi)頭或結(jié)尾時(shí)����,通過(guò)自動(dòng)調(diào)整單行的字符間距、在視覺(jué)上將標(biāo)點(diǎn)符號(hào)前移或后移�。
在新聞資訊類應(yīng)用的詳情頁(yè)中,避頭尾使用的較多�����,用以避免頭/尾存在標(biāo)點(diǎn)符號(hào)造成視覺(jué)重量不一、信息參差不齊的問(wèn)題出現(xiàn)�。

2. 反差體現(xiàn)層級(jí)
很多時(shí)候�,為了區(qū)分信息層級(jí),首先想到的是利用不同的字號(hào)�����、字重來(lái)體現(xiàn)�����,這當(dāng)然沒(méi)有問(wèn)題����,但如果結(jié)合字體的明暗關(guān)系(灰度色值等級(jí))則效果更佳����。
如下圖:標(biāo)題一級(jí)色值(#333)、正文二級(jí)色值(#666)����、時(shí)間日期三級(jí)色值(#999)����。

3. 備用字體
備用字體只會(huì)運(yùn)用在web頁(yè)面中�,如果網(wǎng)站需要一款特殊的字體才能彰顯其獨(dú)特的氣質(zhì)����、同時(shí)又擔(dān)心用戶在某些設(shè)備中因?yàn)闆](méi)有這個(gè)字體而無(wú)法瀏覽其效果,則會(huì)另外再選擇一款相近的通用字體作為備選���,以彌補(bǔ)視覺(jué)體驗(yàn)上的損失�����。
如果字體包不大�����,也可以讓開(kāi)發(fā)將其放在服務(wù)器端��,這樣能讓所有用戶都能看到相同的效果����,省去了不少麻煩。
4. 確?���?勺x性
可讀性應(yīng)該是選擇字體的首要元素,雖說(shuō)很多文字我們都可以從前后字義�、聯(lián)想詞等角度將自己的理解補(bǔ)充完整,但完全沒(méi)有必要����。
UI設(shè)計(jì)不像海報(bào)那樣融入較多的藝術(shù)成分����,更需要的是內(nèi)容清晰、表意明確���、高效率的傳達(dá)�,任何增加用戶閱讀、理解成本的做法都應(yīng)該規(guī)避掉��,例如過(guò)于變形的可愛(ài)風(fēng)格�、書法手寫體等都盡量少用。

六�����、結(jié)語(yǔ)
文本內(nèi)容是UI界面中占比較多的元素之一����,設(shè)計(jì)師需要對(duì)其基本屬性及使用場(chǎng)景有一個(gè)清晰的了解,使用的是否恰當(dāng)取決于我們對(duì)字體的選擇��。雖說(shuō)在UI領(lǐng)域����,字體模塊類的文章比較少(更多是文字����、字庫(kù)的設(shè)計(jì))��,但它在設(shè)計(jì)規(guī)范中的地位是舉足輕重�����,選好一款字體對(duì)設(shè)計(jì)來(lái)說(shuō)是錦上添花����。
關(guān)于UI界面中的字體,其實(shí)沒(méi)有太多的講究��,也沒(méi)必要整得花里胡哨�,重點(diǎn)在于排版過(guò)重中注意信息層級(jí)的劃分以及有足夠的視覺(jué)舒適度即可。
專欄作家
大漠飛鷹���;公眾號(hào):能量眼球����,人人都是產(chǎn)品經(jīng)理專欄作家�。致力于產(chǎn)品需求的驅(qū)動(dòng)��、產(chǎn)品體驗(yàn)的挖掘,利用設(shè)計(jì)的手段為受眾用戶帶來(lái)更好的體驗(yàn)�,即好看、好用�����。
本文原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理�,未經(jīng)許可,禁止轉(zhuǎn)載��。
題圖來(lái)自 Unsplash�,基于 CC0 協(xié)議。
該文觀點(diǎn)僅代表作者本人�,人人都是產(chǎn)品經(jīng)理平臺(tái)僅提供信息存儲(chǔ)空間服務(wù)。

蘭亭妙微(www.cqzjtgb.com )是一家專注而深入的界面設(shè)計(jì)公司���,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)�����、B端界面設(shè)計(jì)����、桌面端界面設(shè)計(jì)���、APP界面設(shè)計(jì)����、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)��、交互設(shè)計(jì)����、UI咨詢、高端網(wǎng)站設(shè)計(jì)�、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù)����,咨詢電話:01063334945。我們建立了一個(gè)微信群�,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng)�,咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan